ReactNativeにESLint導入

はじめに
ReactNativeにESLintを導入する方法。
エディタはもちろんVim。
ESLint設定
まずは、プロジェクトでの設定。
ESLintの設定は、下記を用いる。
⑴必要パッケージをインストール
$ npm install --save-dev eslint-config-airbnb eslint-plugin-import eslint-plugin-react eslint-plugin-jsx-a11y eslint babel-eslint
⑵. .eslintrcファイル作成
{
"parser": "babel-eslint",
"extends": "airbnb"
}
Vim設定
⑴. プラグイン導入
NeoBundle使う。
NeoBundle 'scrooloose/syntastic' NeoBundle 'pmsorhaindo/syntastic-local-eslint.vim'
⑵. 設定周り
"""""""""""""""""""""""""""""" " syntastic """""""""""""""""""""""""""""" " ref. https://github.com/scrooloose/syntastic#settings " エラー行を表示 let g:syntastic_enable_signs = 1 " location list を常に更新 let g:syntastic_always_populate_loc_list = 0 " location list を常に表示 let g:syntastic_auto_loc_list = 0 " ファイルを開いた時にチェック let g:syntastic_check_on_open = 1 " 保存時にチェックする let g:syntastic_check_on_wq = 1 let g:syntastic_javascript_checkers=['eslint']
忘れずに :NeoBundleInstall。
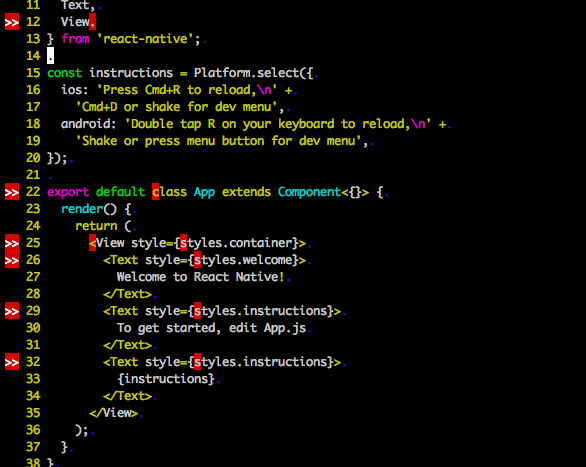
ここまでで下記のキャプチャのようなエラーが出ているはず。

ESlint設定おまけ
.jsx だけでなく .js は許可したいので、.eslintrc にルールを追加しておく。
"rules": {
"react/jsx-filename-extension": [1, { "extensions": [".js", ".jsx"] }],
}
これで一通り設定完了。