[iOS][Android] ReactNativeにアプリアイコンを設定する
はじめに
ReactNativeのアプリ開発においてアプリアイコンを設定する方法についてです。
基本ネイティブで行うのと同じです。
アイコンの準備
個人で全てやっている場合は、アイコンを生成するサービスもあるので利用すると楽ですね。
MakeAppIcon - Generate iOS and Android app icons of all sizes with a click!
iOS
下記のアイコンを準備する。
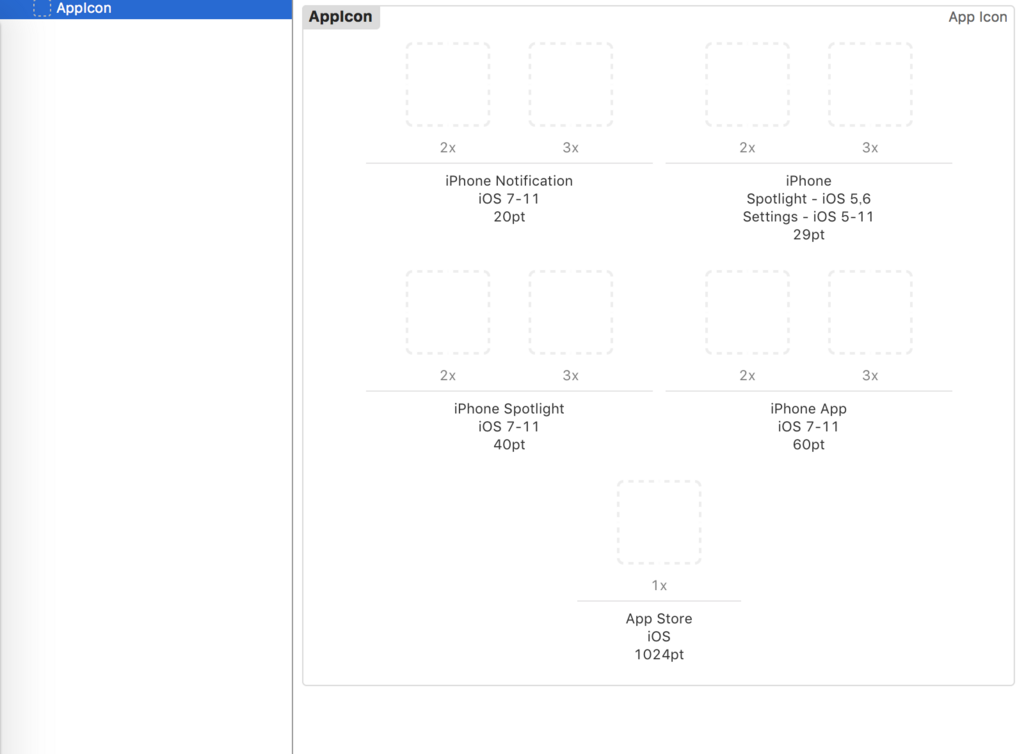
20×20@2x 20×20@3x 29×29@2x 29×29@3x 40×40@2x 40×40@3x 60×60@2x 60×60@3x 1024×1024@3x
Android
Androidの場合は下記のサイズ。
72*72 ic_launcher.png /mipmap-hdpi. 48*48 ic_launcher.png /mipmap-mdpi. 96*96 ic_launcher.png /mipmap-xhdpi. 144*144 ic_launcher.png /mipmap-xxhdpi. 192*192 ic_launcher.png /mipmap-xxxhdpi.
iOSの設定
Xcodeを開き、Images.xcassetsのAppIconに先ほど準備したアイコンを設定する。
これだけです。

Androidの設定
android/app/src/main/res の中にデフォルトのアイコンが設定されているので、
各サイズのic_launcher.pngを先ほど準備したアイコンに変更し完了。